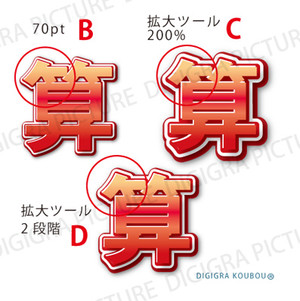
素材集G-STYLE 9(影を使った例)

前回 【 G-STYLEシリーズ8 】で影を前面に作り立体的にする説明をしました
________________________________________________________
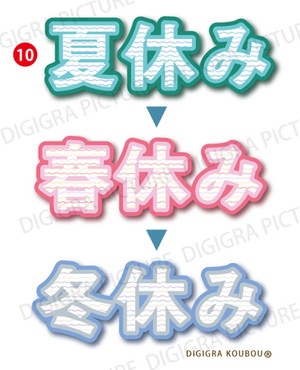
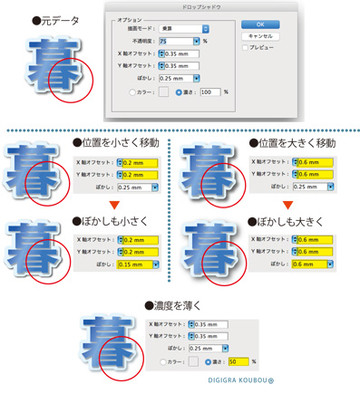
前回のテキストに影を入れたものを応用して数種類作成しました

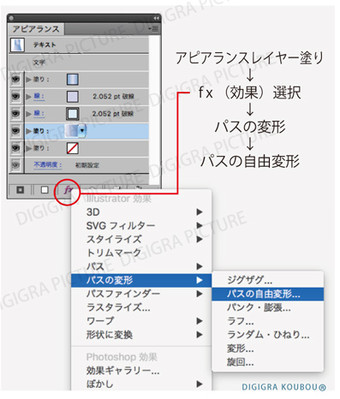
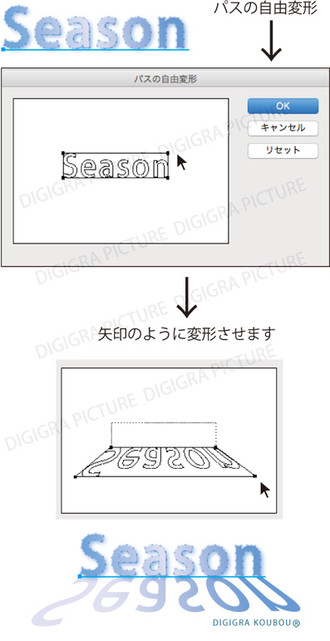
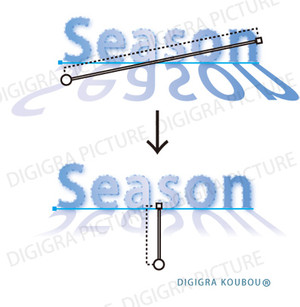
効果(fx)を使いパスの変形を自由に移動させ影を作りました
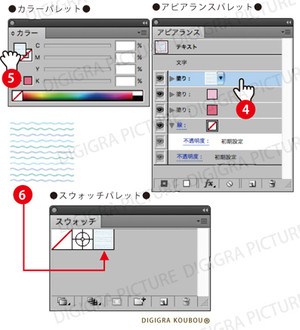
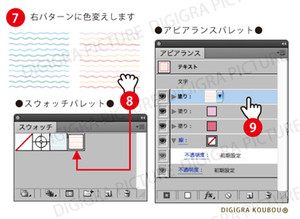
5種類とも前回に説明した【 G-STYLE 】の59text-06を使い
アピアランスの塗りレイヤーを変更したものです
1種類の【 G-STYLE 】からこういう風に加工変更することで
無限にタイトルテキストが生み出されます
登録すればテキストから一瞬で影もセットで表現できてしまいます
________________________________________________________

散布ブラシを組み合わせてにぎやかなイメージ
様々な 散布ブラシ が創造力を掻き立てます
散布ブラシ には幾何学とイラスト風の2シリーズあります
________________________________________________________

インテリアのイラストにも影をつけて組み合わせ
テキストとイラストに影を付けることにより
立体感が増して空間を感じさせます
この切り絵風の可愛いインテリアイラストが重宝します
________________________________________________________

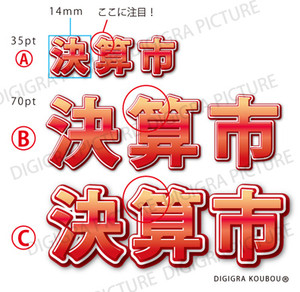
文字を浮かせたような影です
印刷などの場合 紙面に張り付いた文字に比べると
クオリティのあるイメージになります
こういうイメージは今までに散々目にしている表現ですが
これが【 G-STYLE 】を使えばライブラリから選択出来ますので
希望する表現に加工することも簡単で時短につながります
ただ単なるテキスト入力がアピアランスを使うことで
瞬時で変わる表現・・便利なデザイン時代になりましたね
__________________________________________
次のサイトから▶︎ G-STYLEの詳細 を閲覧できます
* * *
デザイン素材・イラスト素材は
☆ ★ 【MC DESIGN LTD】 ★ ☆

【 DIGIGRAとは DIGITAL GRAPHICの略です 】
*
*
★読んで頂き有り難うございます。★
♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪