素材集G-STYLE その8(影を作る)

前回 その7 【 G-STYLEシリーズ 】の加工変更の方法を説明しました
カラーを変更したり書体を変えるだけでイメージが変わりますが
今回はテキストに影を入れて立体感を出してみます

素材集【 G-STYLE 】のアピアランスレイヤーで影を作る
◎アピアランスを操作すれば簡単に変更でき数が増えるという
ことが前回でわかりました
いろんなシチュエーション場面で使えるように種類を追加しましょう
今回は 効果(fx)を使い影を作ってみます
____________________________________________________
1: 制作例として【 G-STYLE Collection 2】を使います

35ptでSeasonと入力してグラフィックスタイルライブラリから
Gtxt59を選択しBOXを開きます 59text-06を選びます
上のようなテキスト表現とアピアランスパレット表示になります
2: 影になるレイヤーを新規追加します

塗りのレイヤーにグラデーションを設定します
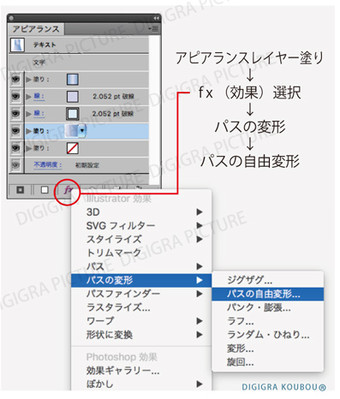
3: 影になるようにfx(効果)をクリックします

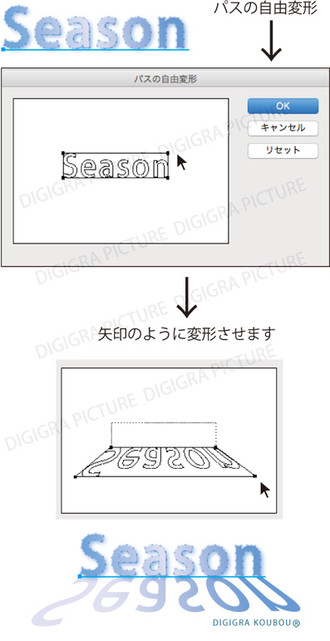
図の順番でパスの自由変形を選択しBOXを開きます
4: テキスト形から影を変形させます

基本の形の四方のポイントをひとつづつ動かして
任意の形にします
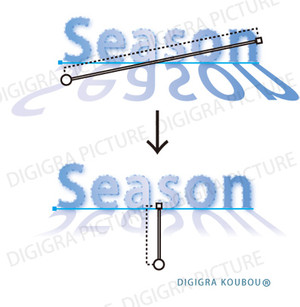
5: グラデーションの方向を立体に見えるようにします

影のレーヤーを選択してグラデーションツールを選ぶと
グラデーションガイドが表示されます ガイドの四角アイコンを
斜めから縦に移動させて図のように影を調節します

金魚も飛び出して出来上がりです
慣れると時間は掛かりません
___________________________________________________
影のカラーや形状はこういう方法で変えていくと
影を前にも斜めにも変えられ立体感がでます
今回の影を応用して作成したものを 次回その9 で掲載します
* * *
デザイン素材・イラスト素材は
☆ ★ 【MC DESIGN LTD】 ★ ☆


