素材集G-STYLE その10(種類色々)

前回 その9 【 G-STYLEシリーズ 】で影を作り立体的にする説明をしました
影の方向で表情が変わりますが 書体の種類や色の付け方で
目立つタイトルに向くものや 内容に沿ったイメージのものまで
多種多様な表現が出来るのがグラフィックスタイルです
【 G-STYLEシリーズ 】ではもっと沢山の種類を収録しています
その中からタイトルに使う場合の特徴的なものを紹介します
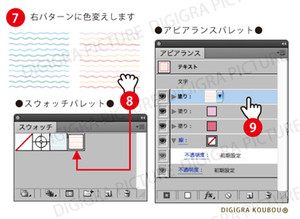
____________________________
◆安さを売りにしたチラシなどに使われるタイトル文字

スーパーや商店街のチラシ紙面は安さを前面に出す工夫として
目になれたテキスト文字と縁くくりや影付きで勝負します
ゴージャスなタイトルイメージは必要ありません
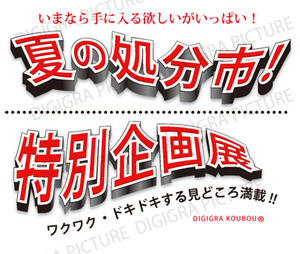
◆インパクトのあるチラシ風の立体文字

折り込みなどに多数入っているチラシの場合には
まずタイトルに目が行き 手に取って見るか否か
そこから目の移動が始まります
一瞬でもその起点となるタイトルが必要です
◆立体文字の躍動感のある表現色々

そこにとどまらないで上に広がるようなタイトル
右から飛び出していくようなタイトルは見る人に
勢いをつけ内容を一気に読ませる効果があります
◆立体文字の流れるような表現色々

流動感のあるタイトルは内容を一気に読ませるというより
リズミカルに緩急をつけて少しそこに止める役目があります
◆その位置から飛び出す

イベントものや内容の濃さを表すような期待感のあるタイトル
金色と赤のタイトルは豪華なイメージもあり気分を高揚させる
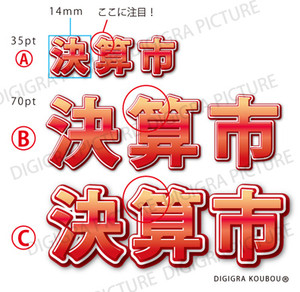
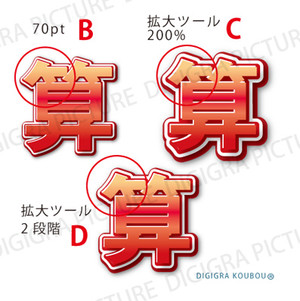
◆階層を多く使い存在感のあるタイトル

揺るぎない自信溢れたイメージを与える車や不動産
新車の展示会や新築マンションの内見会などに
売り込む内容によりタイトルも重厚さを持たせます
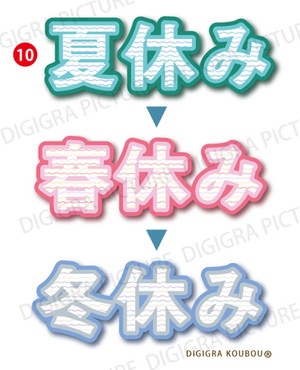
◆タイトルが内容をイメージさせる

タイトルテキストを見るだけで一目瞭然で
何の内容かイメージを湧かせる力があります
タイトルもひとつづつ意味を持ちイメージを持ちます
家の表札の代名詞のごとく まずタイトルありきで
広告の訴求効果も弱くも強くもなります
次回 (その11) も続けて紹介していきます
役に立つデザイン素材は【 デジグラ工房】
上のテキスト素材は発売する素材集の一部です
このサイトから▶︎ 新製品の詳細 を閲覧できます
* * *
デザイン素材・イラスト素材は
☆ ★ 【MC DESIGN LTD】 ★ ☆

デザイナー御用達素材
☆ ★ 素材のデジグラ工房 ★ ☆
*
*
★読んで頂き有り難うございます。★
♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪