素材集G-STYLE 6(拡大縮小)

【 G-STYLEシリーズ 】でインストールの方法(その4)を説明し
前回 (その5) はアピアランスの仕組みを紹介しました
インストールさえすれば後は自在に使うことが出来るので
タイトルを作成する時には重宝します
そのまま加工せずで使えますが 使っているとどうしても
『 もっと文字を大きくすることは出来ないか 』
『 色変えをしたいのだけど 』
『影の幅を変えたいけどどうすれば・・ 』
と欲も出てきます そこで今回はテキストを
Gスタイルに当て表現したものを変形加工する方法です
_________________________________________________
◎拡大・縮小してみる
Gスタイルを使用する場合は基本としてポイント数と
書体をカタログに記しています
まずはポイント数でテキストの大きさを忠実に表現させて
書体はその書体の太さに似たような種類を選びます
表示させたGスタイルのテキストを使うところに任意の
大きさにする為に拡大・縮小ツールを使い変更させます
_________________________________________________
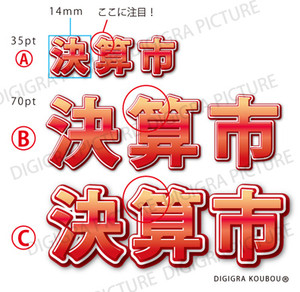
基本のポイント数35ptで入力し17Gtxt-03 を適用してみます
この大きさでは一文字が14センチぐらいです
Gスタイルはデコレーションしているために
ポイント数のサイズより若干異なりなります
また 書体により大きさもマチマチになります
チラシなどの見出しに使う大きなスペースには
拡大することが必要となります

(A)基本のテキストを書式のサイズで大きくすると
(B)のようになり厚みの大きさは固定されたままです
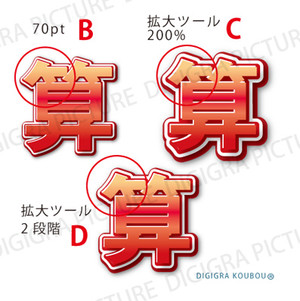
(C)のように拡大・縮小ツールを使うと

テキストも縁も2倍の大きさになります
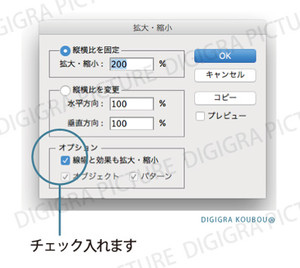
中間の厚みがいい場合は
拡大・縮小ツールでオプションチェックを2段階で
入れたり外したりして大きさを調節します

_________________________________________________
◎影を拡大・縮小する
影の部分も上の縁の厚みと同じ要領で変わります
アピアランスを使わずに基本の級数35ptから大きいサイズに
指定すると縁や影の大きさは変わらずテキストのみ変わります

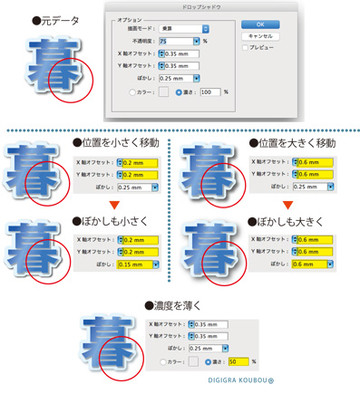
◎影の部分のみ調節したい場合はアピアランスで変更します
アピアランスには3つのレイヤーが表示されています
3番目のレイヤーの塗りの(▶︎と▼に)詳細を見ると
ドロップシャドウの効果が入っています

ドロップシャドウをクリックするとパネルが開きます
X軸オフセット:Y軸オフセット:ぼかし:濃さの数値を
それぞれ変えて表示してみました
これを参考にしてアピアランスのレイヤーの影を調節します

※ テキストに【 G-Style 】を適用して拡大・縮小には
『 ポイントサイズ 』&『 アピアランス 』&『 拡大縮小ツール 』の
3種類いずれかで調節をします
_________________________________________________
作成例:飾り罫もテキストと同じ素材を使って表現しました

__________________________________________
次のサイトから▶︎ G-STYLEの詳細 を閲覧できます
* * *
デザイン素材・イラスト素材は
☆ ★ 【MC DESIGN LTD】 ★ ☆

【 DIGIGRAとは DIGITAL GRAPHICの略です 】
*
*
★読んで頂き有り難うございます。★
♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪

