バレンタイン素材
もうすぐ2月
1月が過ぎるとあっという間に 北京オリンピックなりそうですが
その前に節分があり オリンピック開催中にバレンタインがあります
観戦応援に余念がなくなりそうですがデザイン制作の備えとして強力な味方
バレンタインデーの制作にアシストしてくれるパーツ素材の紹介です
*
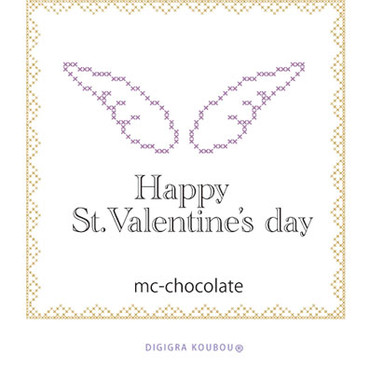
●フェミニンな上品なイメージで

●クロスのハートで可愛く ワンポイントの力

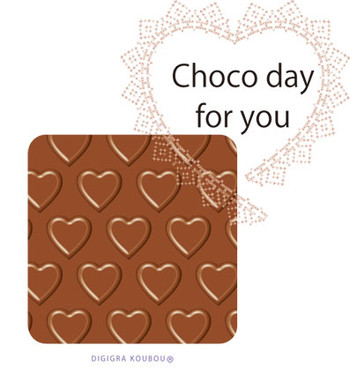
●ハート形もレース風だと中身の期待も広がる?

●ハートの形ばかりでなく四角の飾りで格調を持たせる

●クロス模様も様々 ポイントに使えるアレンジ次第でデザイン力を発揮

●クロスステッチ風で手作り感のあるイメージに

●何気ないパーツデザインも使うと効果的に

*
上で使用したクロスパーツの収録内容を詳しく掲載しています
色々使えるイメージキーワードがページ下にあります
商用に使えます(カタログ・チラシ・パンフレットなど)
*
* * *
デザイン素材・イラスト素材は
☆ ★ 【MC DESIGN LTD】 ★ ☆
*
デザイナー御用達素材
☆ ★ 素材のデジグラ工房 ★ ☆
*
*
★読んで頂き有り難うございます。★
♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪ ♬ ♪